Improving the element simulation
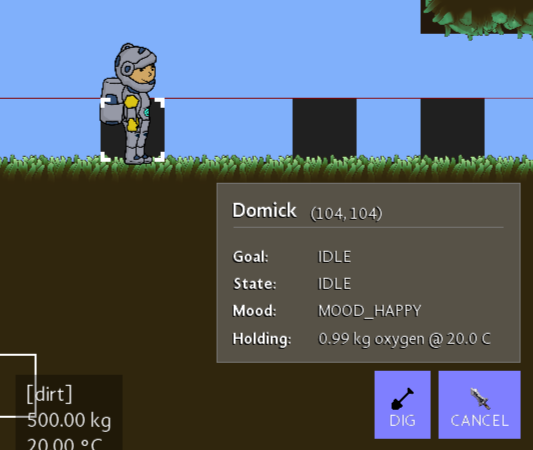
I’m happy with my progress in making user interfaces with HTML and CSS over the last week:
There’s a whole bunch of important functionality under the hood – such as SCSS support, scripting with Groovy, hotreloading, and image support – but that’s enough UI dev for now. I want to get back to making a game, not a user interface framework.
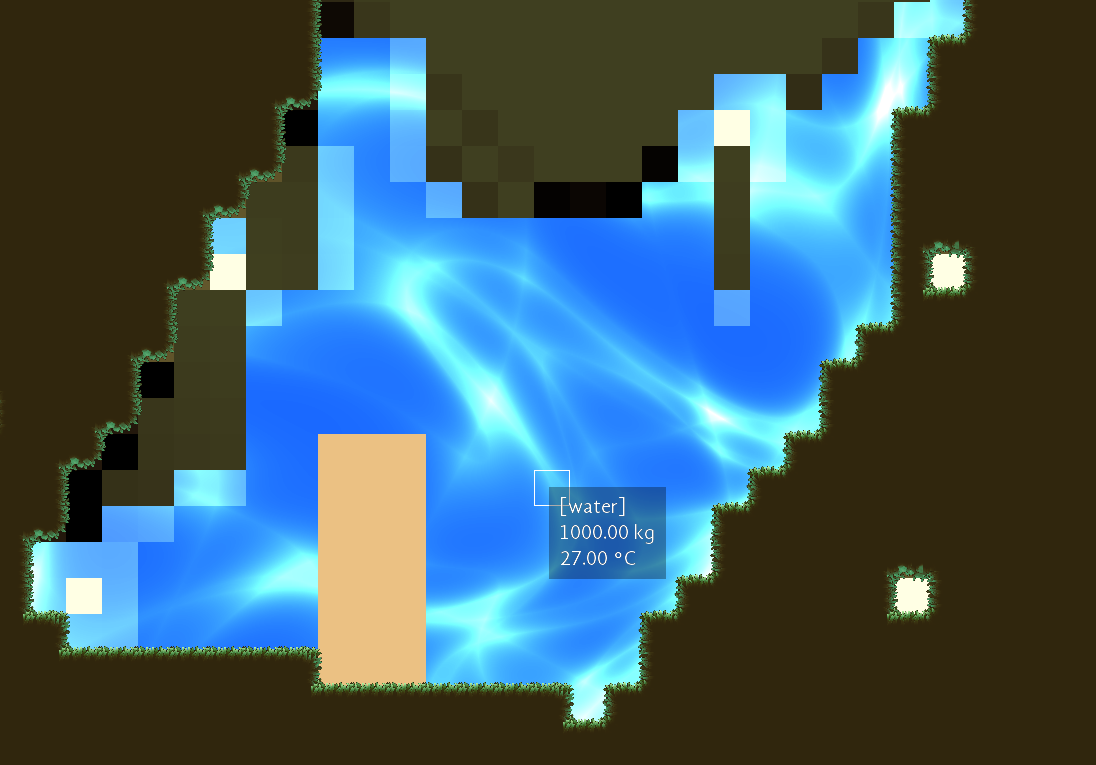
The next thing I’d like to work on is the way that the element simulation looks to the player. Right now I have a fairly decent proof of concept:
But it’s not where I’d like it to be. It’s not clear what each tile is, the animation between tile states is jerky, the tiles can only be squares – plenty of areas for improvement.
As a result I’m studying shaders through GLSL which is a deep, confusing, and mysterious art that I do not understand. I’m deep in the weeds of learning what is and isn’t possible, and I don’t even know if I’ll have something to show for it at the other side. Ah well, such is learning.
(How do technical artists manage to make games look so good!? 😅)
This is also likely my last post for the year. Thank you for reading this, and for all of the support and feedback you’ve sent my way. All of it is appreciated. Have a great summer (or winter) break and see you in the new year!